HTML5中的SVG是Scalable Vector Graphic的简称,是一种用来绘制矢量图的HTML5标签,由万维网联盟定制,是一个基于可扩展标记语言,用于绘制二维可缩放矢量图形。
是一种使用XML描述二维图形的语音,允许三种类型的图形对象:矢量图形、图像和文本。
1.绘制一个圆
circle标签用来创建一个圆,cx和cy属性定义圆中心的X和Y坐标,r是圆的半径,stroke和stroke-width属性控制显示形状的轮廓,fill属性设置形状内的颜色
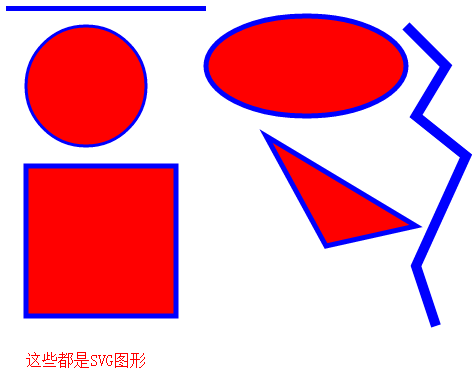
2.绘制简单的形状

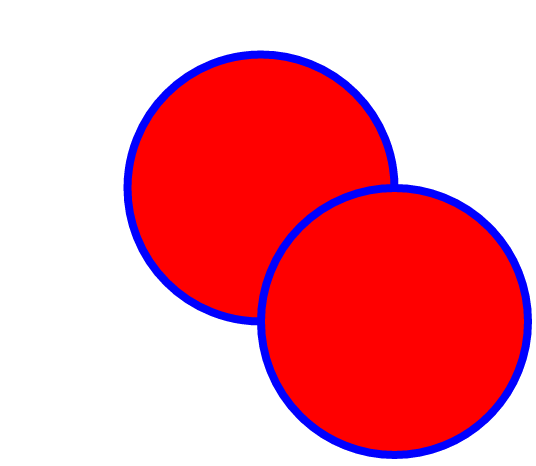
3.复用内容
使用SVG绘制一副图形后,使用defs元素标记该图形,然后使用use元素可以实现服用的效果。

4.图形阴影
图形阴影效果需要借助SVG的滤镜功能

5.图形的渐变
SVG图形渐变可以分为线性渐变和放射渐变<linearGadient>元素定义线性渐变
5.2.5

根据渐变起始和结束坐标的不同,可以创建三种线性渐变效果。当y坐标相同,x坐标不同是创建水平渐变;当x坐标相同,y坐标不同时创建垂直渐变;当x和y坐标都不相同时,创建对角渐变。
<radialGradient>元素定义放射渐变
5.2.6

6.绘制自由路径
5.2.7

